
Мы уже рассказывали вам про проект таймера с обратным отчетом [ссылка]. Сегодня мы хотим рассказать еще об одном варианте такого таймера, на этот раз на RGB матрице 64х32 пикселя.

Мы уже рассказывали вам про проект таймера с обратным отчетом [ссылка]. Сегодня мы хотим рассказать еще об одном варианте такого таймера, на этот раз на RGB матрице 64х32 пикселя.
В проекте используются:
• RGB матрица 64х32 пикселя
• Arduino Mega 2560
• Блок питания 12 В, 3 А
• Понижающий DC-DC преобразователь
• Провода папа-папа
• Разъемы 5,5/2,1 мм
• Силовые провода сечением 1 кв. мм
С самой RGB матрицей вы ознакомились в статье про RGB контроллер [ссылка].
Здесь мы подробно рассмотрим схему соединения с контроллером управления.
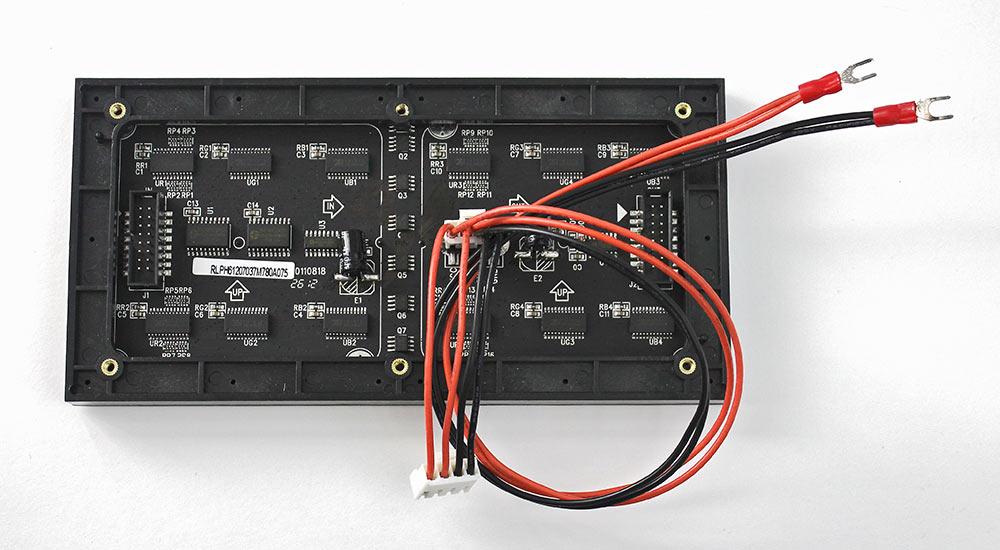
На задней стороне матрицы есть два сигнальных IDC разъема и разъем для питания матрицы.
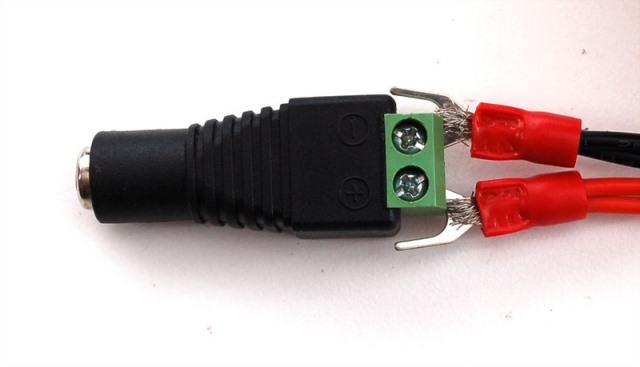
 Питается матрица от источника с напряжением 5 В. Согласно документации, в пике она способна потреблять до 20 Вт. Но во время наших тестов матрица потребляла не больше 15 Вт. А в случае работы таймера потребление будет на уровне 1 А. Для подключения питания мы использовали блок питания 5 В с током 3 А с разъемом 5,5х2,1 мм.
Питается матрица от источника с напряжением 5 В. Согласно документации, в пике она способна потреблять до 20 Вт. Но во время наших тестов матрица потребляла не больше 15 Вт. А в случае работы таймера потребление будет на уровне 1 А. Для подключения питания мы использовали блок питания 5 В с током 3 А с разъемом 5,5х2,1 мм.

Для управления матрицей нам понадобятся 13 цифровых сигналов.

Таблица подключения матрицы к контроллеру (это наш вариант, но в своих проектах вы можете поменять номера GPIO выводов микроконтроллера).
| RGB матрица | Arduino Mega2560 |
| R1 | D24 |
| B1 | D26 |
| R2 | D27 |
| B2 | D29 |
| A | A0 |
| C | A2 |
| CLK | D11 |
| OE | D9 |
| G1 | D25 |
| G2 | D28 |
| B | A1 |
| D | A3 |
| LAT | D12 |
Не забудьте подключить все 4 сигнала GND.
Подключение произведено, теперь перейдем к коду программы. За основу таймера мы возьмем код из прошлого проекта [ссылка]. К этому коду нам необходимо добавить библиотеки и строчки кода для работы с RGB матрицей:
Подключаем шрифты
#include <Fonts/FreeMonoBoldOblique12pt7b.h>
#include <Fonts/FreeSerif9pt7b.h>
#include <Fonts/FreeSans12pt7b.h>
Назначаем выводы управления
#define OE 9
#define LAT 12
#define CLK 11
#define A A0
#define B A1
#define C A2
#define D A3
Делаем поправку в функции вывода времени с расчетом на то, что нам не нужно выводить часы
String time() {
String result = "";
//if (hour < 10) result += '0';
//result += String(hour) + ':';
if (minute < 10) result += '0';
result += String(minute) + ':';
if (second < 10) result += '0';
result += String(second);
return result;
}
Полную версию программы можете скачать по ссылке ниже. Далее осталось загрузить скетч в плату и проверить.
Дополнительные материалы
Полная версия программы с библиотеками (скетча)
Вам может быть интересно
Таймер с обратным отчетом на Arduino NANO