
Продолжаем знакомство с построением веб-сервера на Processing и в этой статье мы рассмотрим вопросы расположения файлов и папок сервера, содержимого HTML и CSS файлов и работы по HTTP протоколу. Попутно мы рассмотрим вопросы программирования и изменения внешнего вида веб-страниц, выдаваемых нашим сервером.
Начнём мы с определения структуры директорий и расположения файлов Processing-сервера.
Файлы и папки
Для «публичных» (выдаваемых по запросу) файлов нашего сервера в папке скетча нужно создать директорию public и поместить в неё два базовых файла.
public/index.html public/style.css
Файл index.html — это «главный» файл нашего сервера, который он выдаёт по умолчанию в качестве главной (home) страницы. Поэтому наш сервер должен содержать, как минимум, одну эту страницу. Сервер может также содержать любое другое количество дополнительных страниц, согласно концепции вашего сайта.
Файл style.css — это файл, содержащий стилевое оформление вашего сайта. В принципе, наличие этого файла не является обязательным, но в большинстве современных сайтов он присутствует.
С расположением и назначением файлов сервера всё понятно, теперь переходим к подробному рассмотрению содержимого этих файлов и примерам их программирования.
Файл index.html
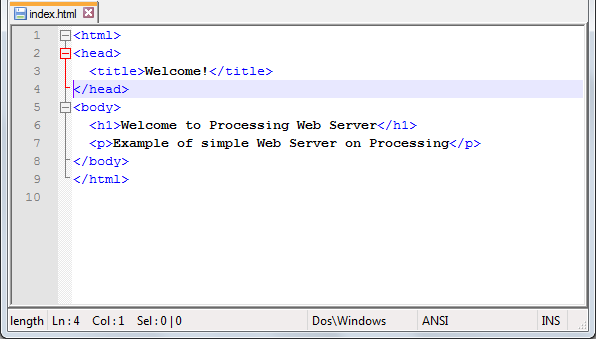
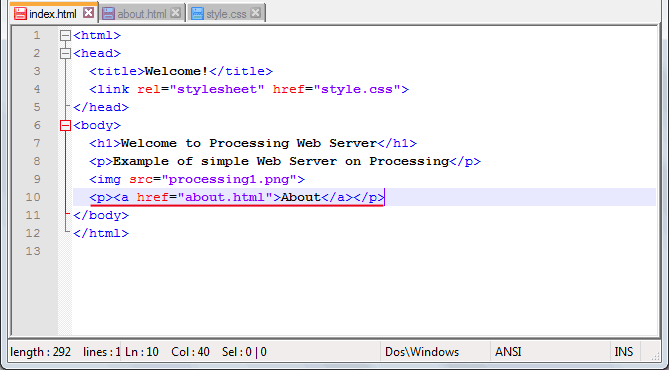
Файл index.html содержит HTML код главной страницы и в самом простейшем случае имеет следующее содержание:

Здесь мы видим стандартную структуру HTML документа с тегами html, head, title, body и тегами заголовка (h1) и текста (p). В результате обращения к нашему серверу, выдачи им главной страницы и «рендеринга» её браузером (в соответствии со спецификациями), мы видим следующую картину:

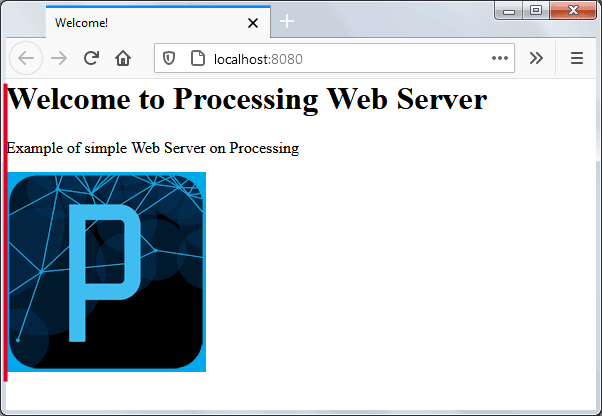
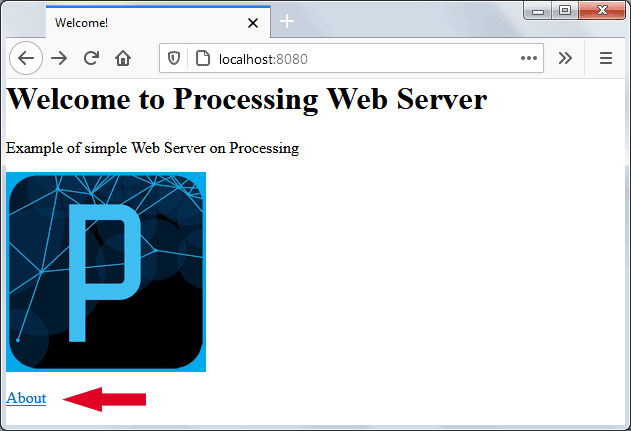
Заголовок выводится крупным шрифтом, используемым браузером по умолчанию, а поясняющий текст — более мелким шрифтом. Пока наша страница больше ничего не содержит, попробуем это изменить и добавить на неё картинку. Для этого помещаем файл с расширением .png в директорию public нашего скетча (сервера) и добавляем соответствующий код в файл index.html.


Возвращаясь к предыдущей статье можно напомнить, что в скетче за работу с различными типами файлов отвечает фрагмент кода
if (match(path, "\\.html$") != null) {resp.type = "text/html";}
else if (match(path, "\\.css$") != null) {resp.type = "text/css";}
else if (match(path, "\\.png$") != null) {resp.type = "image/png";}
и при необходимости (по аналогии) вы можете добавить обработку (выдачу) нашим сервером файлов других типов, например, .jpg или .ico.
Файл style.css
Как уже упоминалось ранее, файл style.css отвечает за стилевое оформление страниц и для его использования, его нужно сначала «подключить» в HTML файле (файлах). Для этого добавляем соответствующую строчку в файл index.html.

Само содержание фала style.css должно соответствовать спецификациям и в простейшем случае может содержать обнуление отступов для стандартных элементов.

Результат обнуления стандартных отступов при помощи инструкций в файле style.css:

Добавление веб-страницы
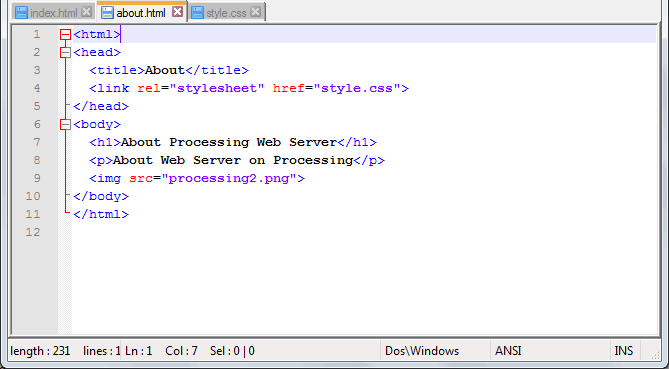
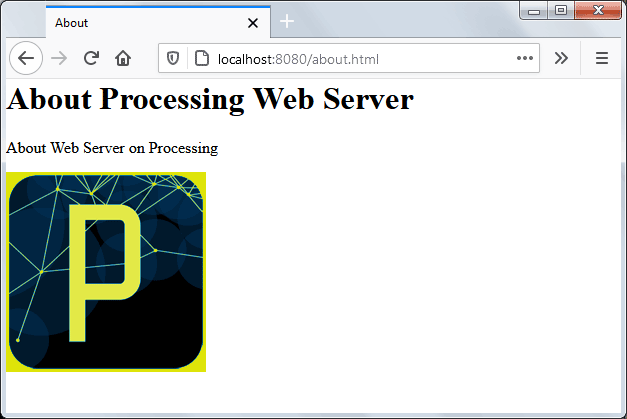
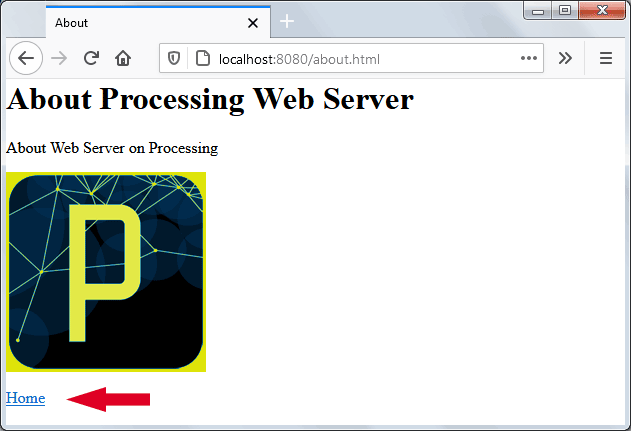
Теперь в качестве примера разберём добавление страницы «About» (О системе) на наш веб-сайт. Для этого создаём файл about.html в директории public скетча на Processing и для наглядности подключаем файл с картинкой другого цвета.

И обращаемся к ней по соответствующему URL адресу (localhost:8080/about.html).

Навигация
Поскольку наш сайт содержит уже две страницы, то необходимо добавить какую-то навигацию между ними. В нашем случае мы воспользуемся обычными HTML ссылками и добавим на страницу index.html ссылку «About», а на страницу About — ссылку «Home» (На главную).

И результат:

При нажатии на эту ссылку, загружается соответствующая страница нашего сайта:

Заключение
Таким образом, используя приёмы, описанные в этой статье, вы можете создать любые сайты под управлением сервера на Processing. Конечно, для этого нужно знать HTML, CSS и множество других технологий и нюансов веб-программирования, это очень интересная тема и мы обязательно познакомим вас ней в наших следующих статьях.
Ссылки по теме
Система программирования Processing
Processing и Ардуино. Работа по Serial
Сетевые возможности Processing
Работа Processing в браузере и на сайте
Веб-сервер на Processing. Часть 1 — Код сервера
Веб-сервер на Processing. Часть 2 — Файлы и код на HTML и CSS