
Этой обзорной статьёй мы начинаем цикл материалов о языке программирования Processing и его экосистеме. В этом цикле мы расскажем о самом языке Processing, его назначении и применении в современном технологическом мире, познакомим вас с его возможностями и дадим практические примеры кода, которые вы сможете использовать в своей работе и творчестве.
Что такое Processing
Ответ на этот вопрос можно разделить на две части: что такое Processing с технической точки зрения и что такое Processing с социокультурной точки зрения. Давайте попробуем разобраться в этом вопросе.
С формально-технической точки зрения Processing — это C-подобный («Си-подобный») язык программирования, основанный на Java и созданный в 2001 году. Сам язык Processing — это не подвешенный в вакууме абстрактный язык программирования, а целая экосистема со своей идеологией, средой программирования и прочими подобными атрибутами. Программы на языке Processing представляют собой небольшие текстовые файлы и называются «скетчами».
Изначально Processing был создан как простая (упрощённая) система программирования для непрофессиональных пользователей и предназначен для целей обучения программированию и решения повседневных IT задач людьми различных профессий. Особый акцент создателями Processing был сделан на визуальных и мультимедийных возможностях — на Processing очень просто и удобно визуализировать различные процессы и создавать красочные анимированные демонстрации.
С социокультурной точки зрения Processing за 20 лет своего развития превратился в целое явление — это прекрасный бесплатный и свободный инструмент для решения множества актуальных IT задач людьми различных профессий — вы можете бесплатно скачать себе эту среду разработки и свободно использовать её для создания прикладных программ, презентаций, анимированных компьютерных роликов, 3D визуализаций и для решения множества других задач.
Функции и разделы Processing
Поскольку система Processing основана на Java, то она является кроссплатформенной и работает во всех популярных операционных системах: Windows, Linux и Mac OS X.
Processing содержит множество функций, которые упрощают работу с данными, выводом на экран, управлением периферией, анимацией, 3D объектами, вводом, файлами, 3D сценами и т. д. и т. п.
В подключаемых библиотеках реализованы функции работы с сетью, портами ввода-вывода, видео, звуком, различными протоколами и огромное количество прочих возможностей.
Сама система Processing разделена на несколько отдельных частей:
- Processing (основная часть)
- p5.js (Javascript для веба)
- Processing.py (для Python)
- Processing for Android
- Processing for Pi (для Raspberry Pi)
Как вы видите, за время своего развития Processing превратился в очень развитую систему, которая имеет серьёзную технологическую основу и способна решать большой круг практических задач, а в сочетании со своей «магией» (делания сложных вещей простыми) Processing превращается в совершенно замечательную вещь и любимый инструмент для многих тысяч, а может быть даже миллионов людей.
Сайт и ресурсы Processing
Теперь давайте соберём вместе, представим и прокомментируем основные ресурсы Processing в интернете, которые могут понадобится вам для начала работы в этой системе.
processing.org — Это конечно же главный сайт системы Processing. Это отправная точка вашего знакомства с Processing и ресурс, который содержит всю необходимую справочную информацию.
processing.org/download — Загрузка последней версии дистрибутива Processing для вашей операционной системы.
processing.org/reference — Справочник по функциям системы.
processing.org/reference/libraries — Подключаемые библиотеки Processing.
processing.org/tutorials — Руководства и обучающие материалы по Processing.
processing.org/examples — Примеры кода Processing и пояснения к нему. Также примеры кода можно посмотреть в среде разработки Processing.
discourse.processing.org — Форум по Processing.
github.com/processing — Общий раздел Processing на Github.
github.com/processing/processing — Раздел основной части Processing на Github.
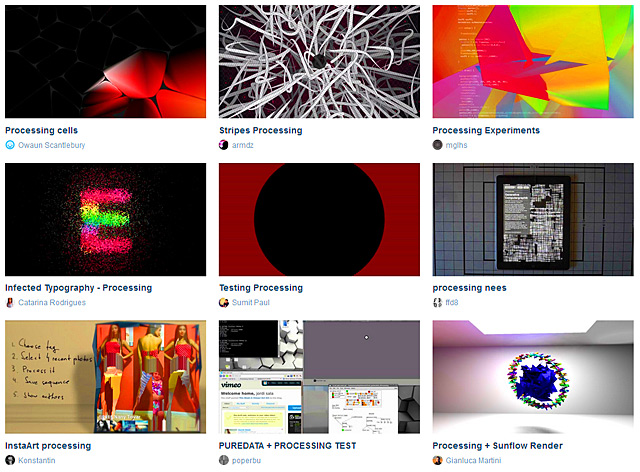
openprocessing.org — Мекка для любителей Processing с огромным количеством примеров и обучающих материалов.
Это основные ресурсы Processing, которые могут понадобиться вам в процессе изучения этой системы. Кроме официальных ресурсов, в интернете можно найти огромное количество проектов и примеров кода на Processing, созданные энтузиастами и выложенные в открытый доступ. Также можно поискать примеры демонстраций и обучающих материалов по Processing на Youtube.
Вот, например, большая коллекция видео о Processing на Vimeo:
Версии Processing
За время своего существования система Processing доросла уже до 4-й версии и вопросу выбора версии Processing нужно уделить некоторое внимание. В целом все версии системы можно охарактеризовать так:
1-я версия. Венцом первой версии Processing является версия 1.5.1. В качестве её достоинств можно назвать простоту, лёгкость, хорошую и достаточно стабильную работу.
2-я версия. Все сборки этой версии являются «проходными» (переходными) и нашего внимания не заслуживают.
3-я версия. На данный момент актуальной сборкой третьей версии является 3.5.4. Это официальная стабильная версия системы, рекомендуемая производителем для работы. К её достоинствам можно отнести поддержку всех актуальных функций системы, а к недостаткам — несколько странную работу, которая кажется менее стабильной, чем работа «старой-доброй» версии 1.5.1.
4-я версия. На данный момент находится в статусе альфа-версии и тоже не заслуживает нашего внимания (кроме продвинутых и особо заинтересованных специалистов).
Итак, начиная работать с системой Processing, мы рекомендуем вам выбирать между последней актуальной версией (на данный момент 3.5.4) и устаревшей (но хорошо себя зарекомендовавшей) версией 1.5.1.
Идеология программирования Processing
Теперь давайте поподробнее остановимся на идеологии программирования Processing. Как уже было отмечено выше, программы на Processing представляют собой небольшие текстовые файлы (т. н. «скетчи»), которые разрабатываются в специализированной Processing IDE (среде разработки Processing).
Поскольку Processing является кроссплатформенным и работает на нескольких операционных системах (Windows, Linux и Mac OS X), то один и тот же скетч, созданный в одной из них, будет работать во всех остальных, что является несомненным достоинством Processing.
Ещё одним достоинством Processing является то, что скетч, написанный для основной IDE, будет работать, например, на веб-странице (при поддержке соответствующей Javascript библиотеки) либо без переделок, либо с минимальными изменениями.
Итак, загружаем дистрибутив Processing с официального сайта, разархивируем его и запускаем исполняемый файл (среду разработки Processing IDE). Далее создаём в ней скетч и запускаем его на выполнение.
Шаблон скетча содержит две функции:
void setup() {
}
void draw() {
}
В функции setup() мы задаём исходные параметры нашего скетча, а функция draw() — это основной (бесконечный) цикл программы, в котором мы производим все нужные нам действия.
Пример Hello World на Processing
Теперь перейдём к практическому примеру и создадим наш первый скетч на Processing. Скетч будет выполнять одну простую функцию — рисовать на экране горизонтальную линию.
Скетч hello_world:
void setup() {
size(360, 360);
background(0);
stroke(200, 200, 100);
line(40, 180, 320, 180);
}
void draw() {
}
Здесь не выполняется никаких динамических действий, весь код находится в функции setup(). Первым делом задаются размеры окна, куда мы будем выводить свою графику.
size(360, 360);
Затем задаётся чёрный цвет фона нашего графического окна.
background(0);
Далее устанавливается цвет, которым мы будем выводить линию (в нашем случае жёлтый, R=200, G=200, B=100).
stroke(200, 200, 100);
И рисуем в нашем графическом окне горизонтальную линию с координатами начальной точки X=40, Y=180 и конечной точки X=320, Y=180 (начало координат находится в левом верхнем углу).
line(40, 180, 320, 180);
Вот результат работы нашего первого скетча на Processing:

Теперь давайте рассмотрим динамическую работу скетча и пример использования функции draw(). Просто перенесём код рисования линии из функции setup() в функцию draw().
void setup() {
size(360, 360);
background(0);
stroke(200, 200, 100);
}
void draw() {
line(0, 0, mouseX, mouseY);
}
Заменим начальную точку линии на X=0, Y=0, а конечные координаты линии на текущие координаты курсора мыши (в нашем графическом окне).
line(0, 0, mouseX, mouseY);
В результате получим красивую динамическую картинку, которая меняется при каждом движении мыши.

Просто? Очень просто и очень интересно — в этом весь Processing — начав его изучать, можно «залипнуть» на очень долгое время и не заметить, как вы станете настоящим программистом.
Заключение
В заключение вводной части перечислим основные достоинства системы (языка программирования) Processing:
- Свободный и бесплатный инструмент для решения ваших IT задач
- Разнообразные области применения
- Мультимедийная и визуальная специализация
- Простота освоения и отличная обучающая система
- Кроссплатформенность и работа в основных операционных системах
- Активное сообщество и большая база бесплатного кода и библиотек
В общем, Processing — это, безусловно, великолепная система, несомненно достойная вашего внимания и в дальнейших уроках мы продолжим знакомить вас с ней и её возможностями.
Ссылки по теме
Система программирования Processing
Processing и Ардуино. Работа по Serial
Сетевые возможности Processing
Работа Processing в браузере и на сайте
Веб-сервер на Processing. Часть 1 — Код сервера
Веб-сервер на Processing. Часть 2 — Файлы и код на HTML и CSS